TEAMS PLUGIN DESIGN
Icebreaker Game

Background
I was approached by the team at GSoft because they were concerned that with the pandemic and subsequent loss of communal space that employees would not have the same opportunity to get to know each other and develop connections as easily as before.
We decided to come up with an extension that they could add to their Teams meetings that would allow them to play a few icebreaker type games to get to know each other and open up the conversation at the beginning of the meetings.
The Process
After interviewing a few employees, I was able to understand more about the culture of the company and identified that the average person at the company was fairly young (20 – 35) and was very tech savvy. I also learned that GIFs were often used in Slack to communicate and have fun so I made a note to use them if possible to increase engagement.
The challenge that we had with the Teams format is that we have all played an icebreaker game at one point or another but they are always done in person. I wanted to find a way to take advantage of Teams platform to be able to not only transfer the Icebreaker concept to the screen, but to also build on the original concept.
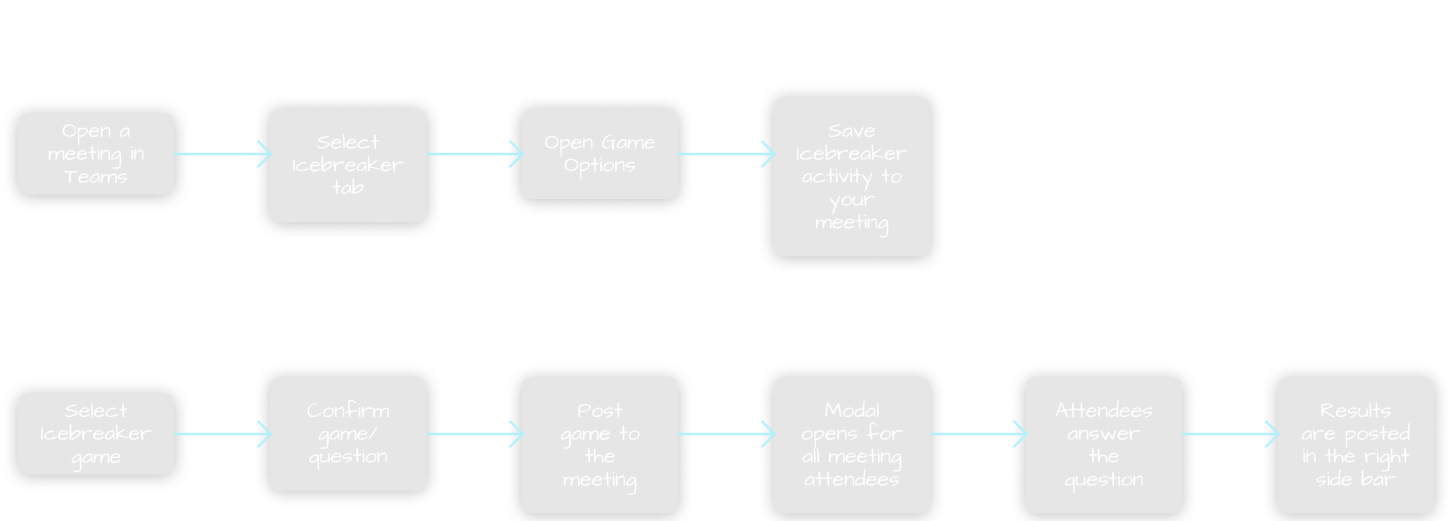
I investigated traditional Icebreaker games that are played in person and made a list of potential games that could translate well to the screen. I consulted the Microsoft Teams documentation to understand the technical limitations, so I could come up with a game that was both fun, easy to use and technically feasible. I came up with 3 concepts that I thought could work and brought them back to the client along with a basic user flow to show how the game could be added/used.



Refine & Iterate
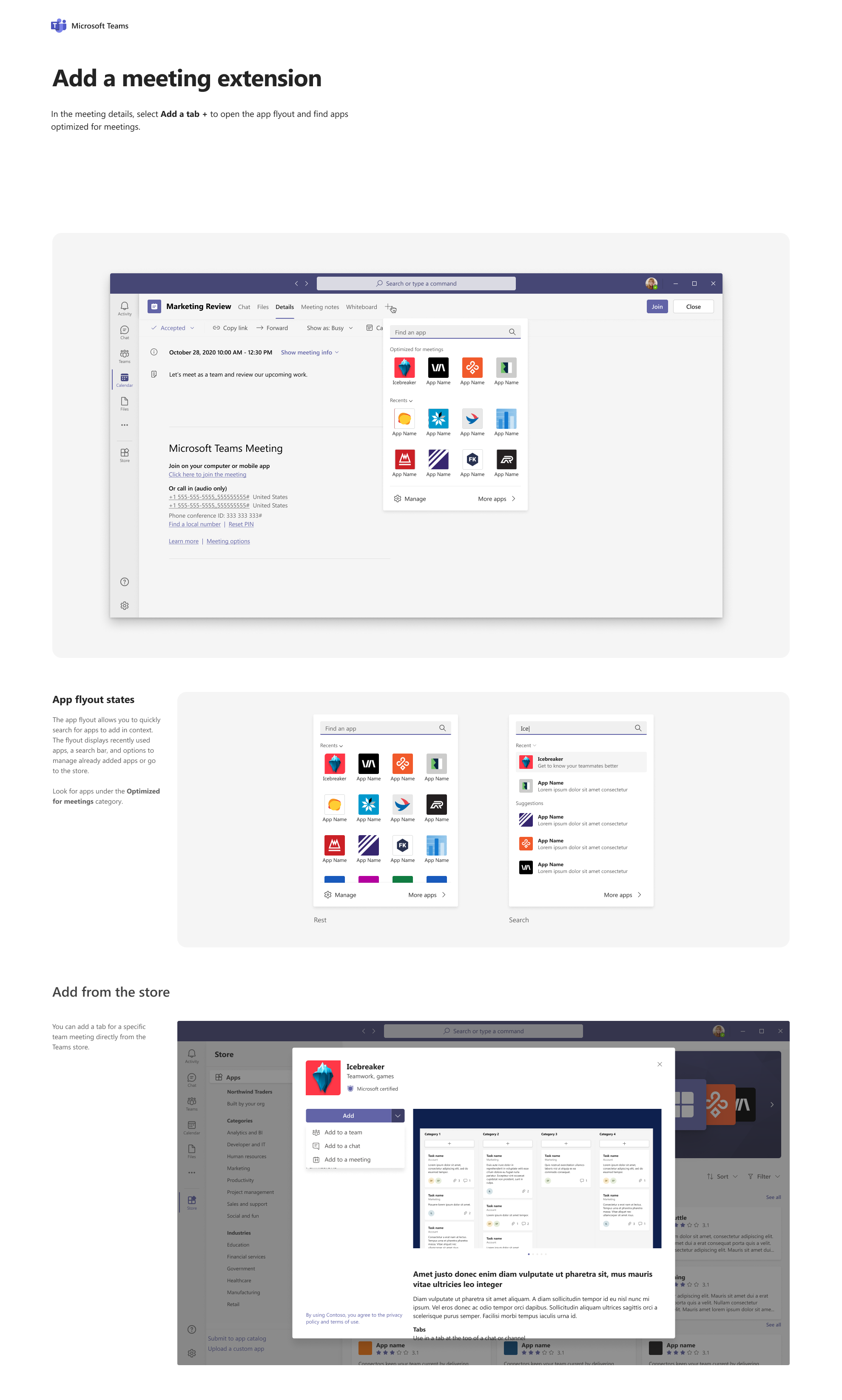
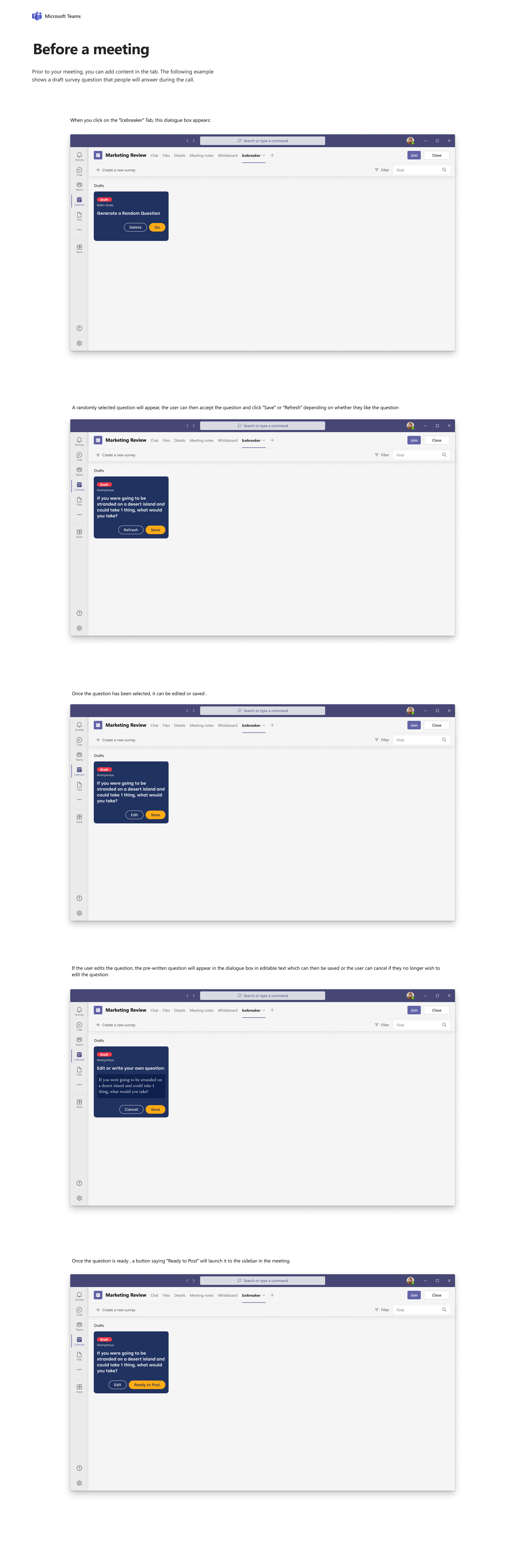
I built out a few wireframe prototypes to test out the playability and flow of each of the game options. Through this process of prototyping and testing we developed a single option game using GIFs to answer a question that was decided by the meeting owner.
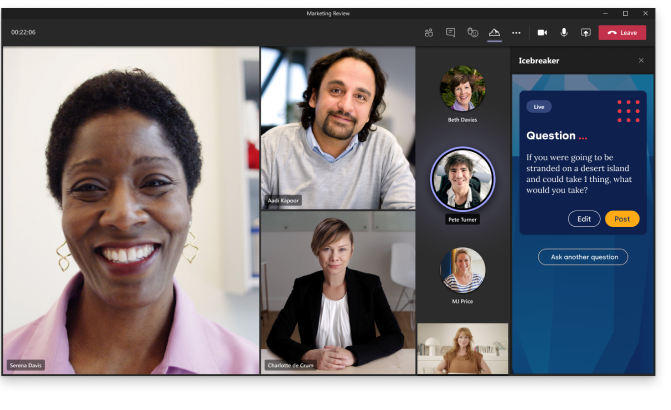
I built a full working prototype of the final product in Figma to be able to play the game and moved on to define the visual style.
Visual Style
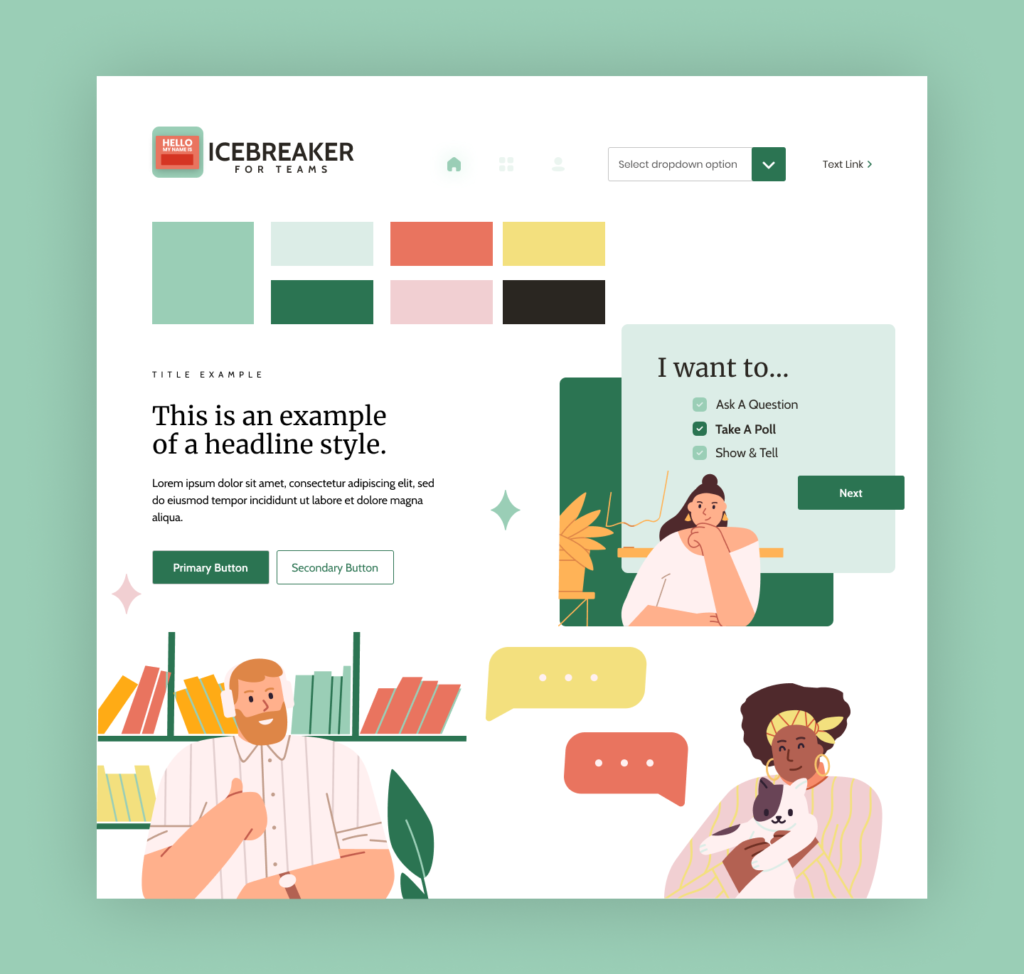
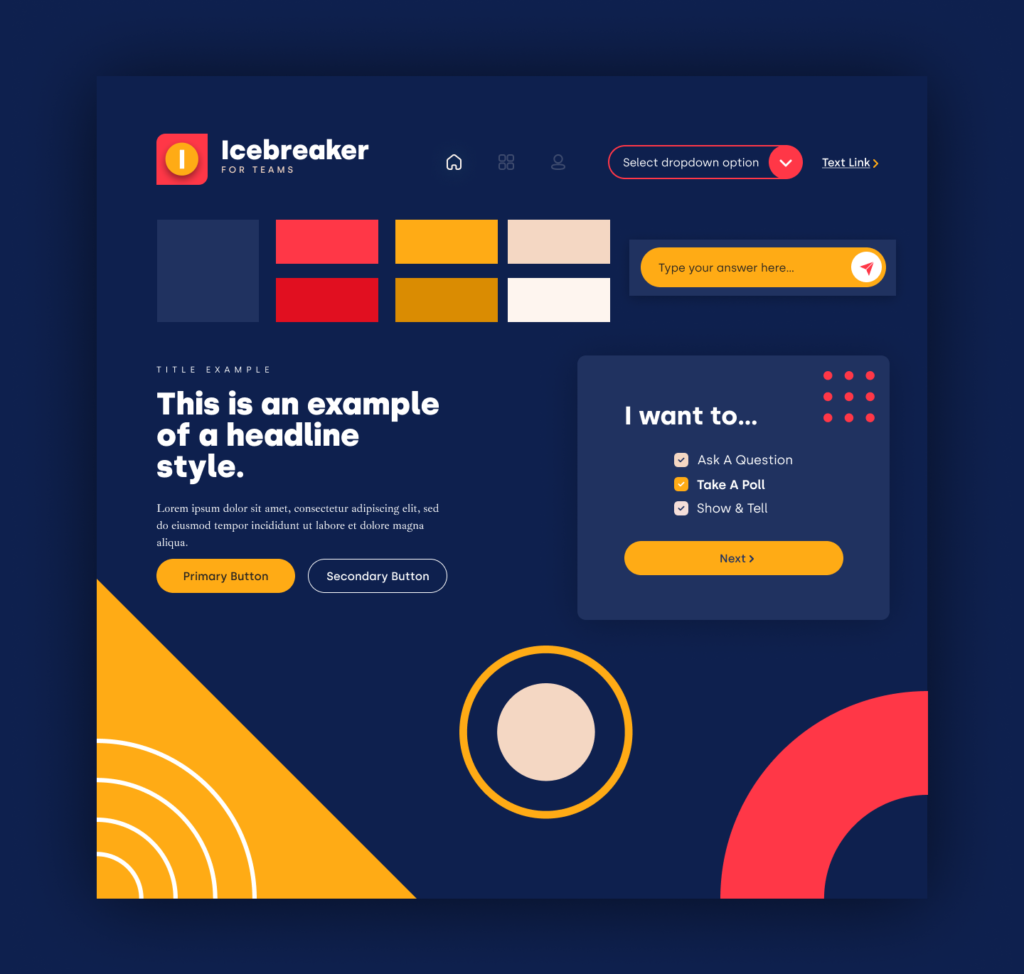
Once we knew what the game play was going to be, I got started on the visual style. My first draft included 3 styles:

A corporate palette and a popular illustrative style that was fun but still conservative, GSoft was a fun company but I knew they were looking to possible expand the project, so I wanted to give them a more traditional option to consider.

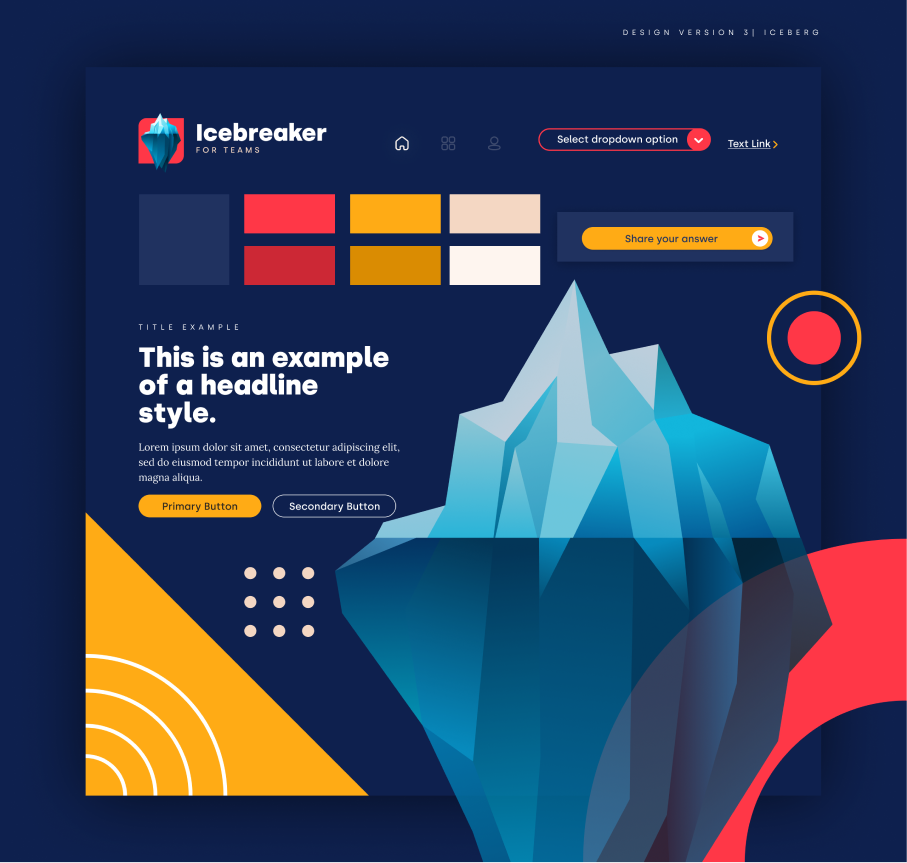
A bolder more geometric style that had bright colours and strong shapes often seen in apps. There was initially no illustrations but after a few rounds of revisions we included an image of an iceberg to represent getting below the surface to really get to know your colleagues.

A very playful option using 3D characters and illustrations with a bright and playful colour palette. This option was new and fresh but possibly a little too bold for the client, even still I always try to push the boundaries just in case there’s room in the brand for a little fun.
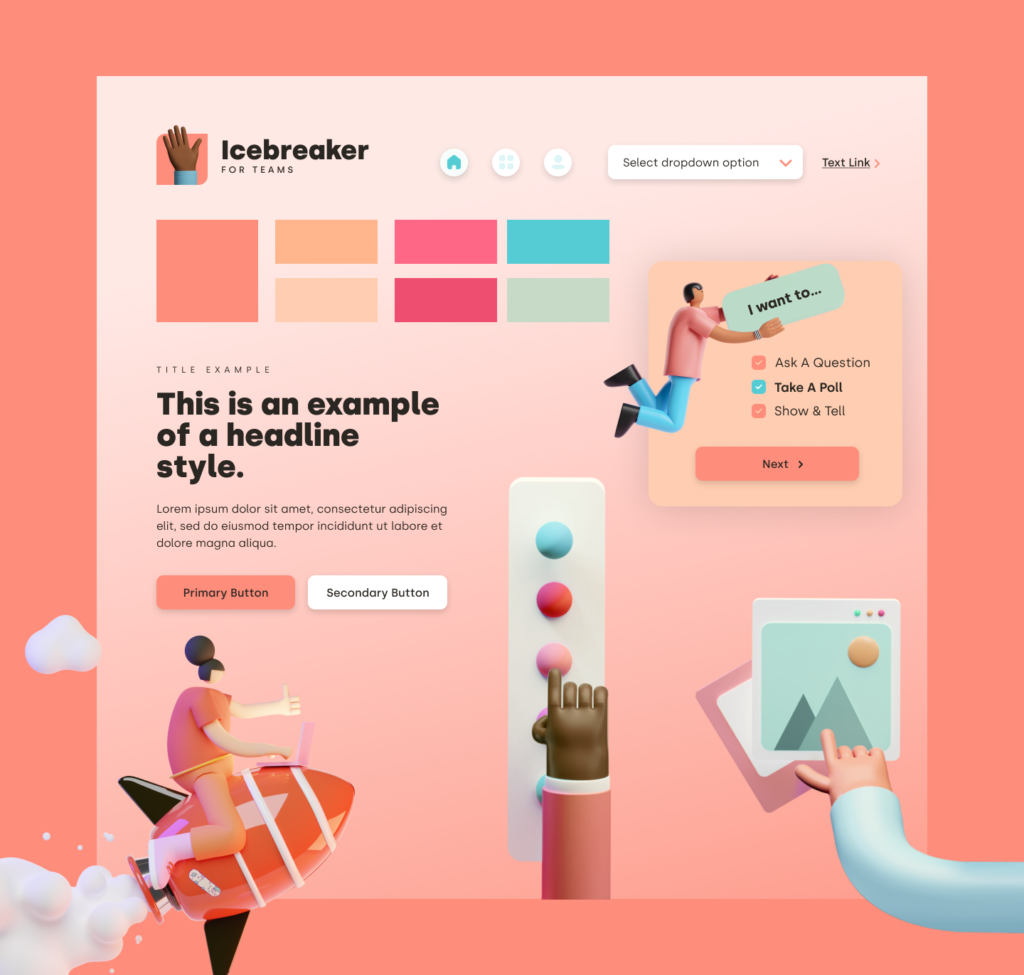
Final Design
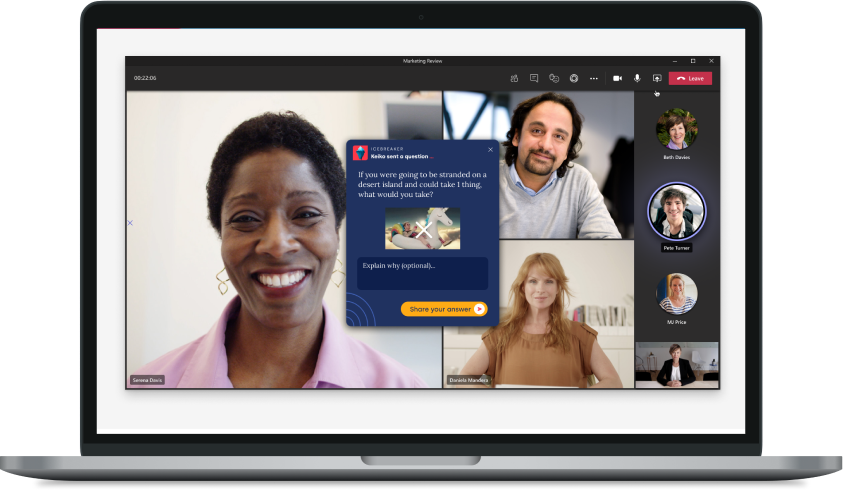
The final game had the fun fact questions that were answered using GIFs. The brand with a bold palette and also incorporated some playful imagery as well. Assets included logo, colour palette, type styles, icons, buttons and graphic elements.