Background
While working at Bell Media I was approached with the task of finding a more automated system for creating technical specifications in order to reduce error and keep a consistent output.
As the lead on this project’s design strategy and UI, I interviewed the production team, tested and designed an in-house customized solution that would standardize the information that was used within documents and minimize the errors.
Reasearch
We asked the production team and the creative team what they felt were the biggest issues.
We found out that the technical specs were being created in-house by a team of 7 in InDesign and the formatting wasn’t consistent. Another big issue was that the team was receiving spec requests without all the information that they needed so there were often incomplete specs and they wanted to avoid that.
The producers were unhappy with the turn-around time and the amount of back-and-forth it took to complete one technical spec.It came out in our research that the producers were not supplying all of the information during the initial request, and that sometimes the specs were modified by different people causing errors and inconsistent formatting.


Planning
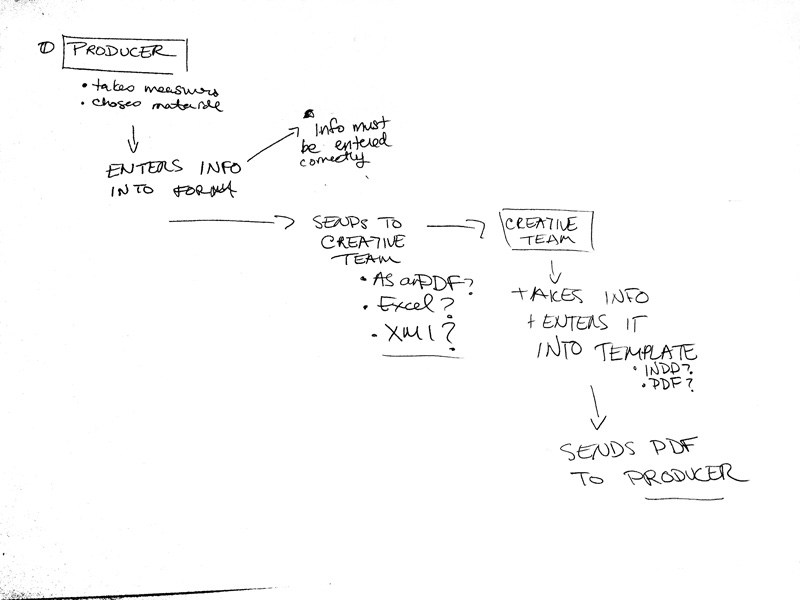
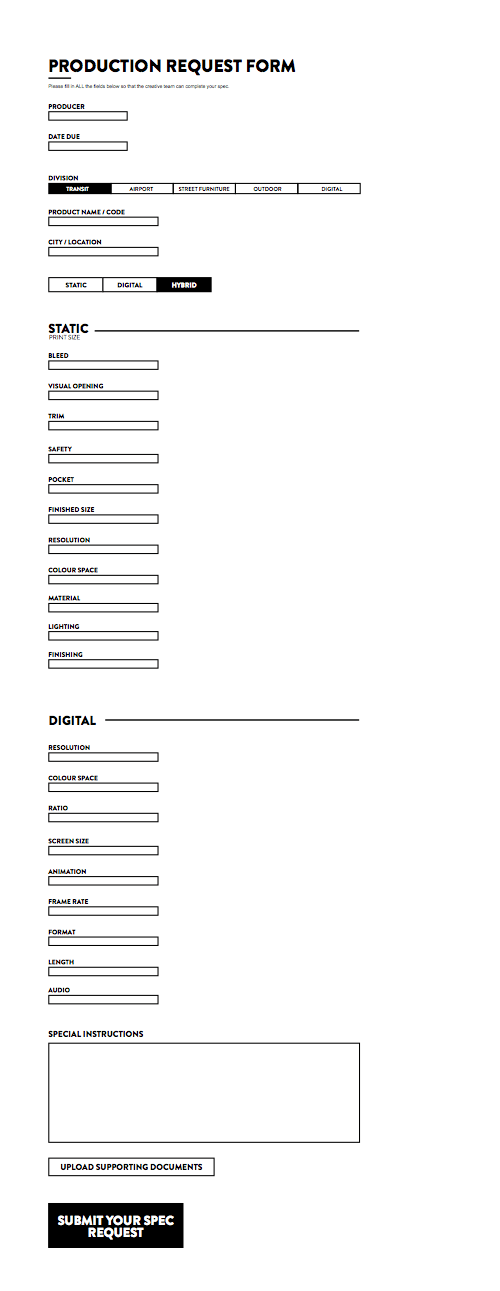
We started by identifying exactly what information needed to be in a technical specification. During the planning stages we identified 2 different types of spec (digital products and printed products) and agreed that these would need two separate forms. We created some editable PDF forms with all the required fields that producers could fill out themselves. It helped us to identify that they were still not filling out all of the fields properly. We decided that the best solution was to create and online form with required fields so that the specs would have all the required information before being submitted by the producer. Online forms are great because if the field is required, you can’t save it without having all of the details.
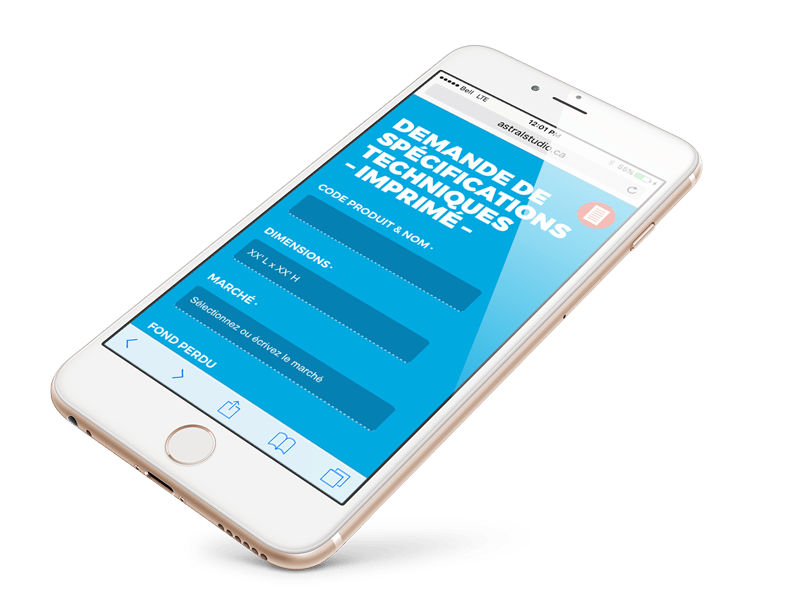
We began designing the online form with the data that we received in the planning stages. Our first test was to have the submit button email an HTML styled layout that would display in the email window and could be exported as a PDF but the results were inconsistent and varied depending on the email agent.
Our back-end developer suggested a great solution where, once the form was submitted it would then be stored in an online database as an XML file that could easily be imported into an InDesign template.
The InDesign used styles to maintain a consistent visual and was easily exported into a PDF format. It was the perfect solution because it allowed us to control the information to insure that all the data was included and we could keep the layout consistent for every spec.
The example shows the wire-frames of our first idea of the form, we would later separate digital and static specs and refine a few other fields.
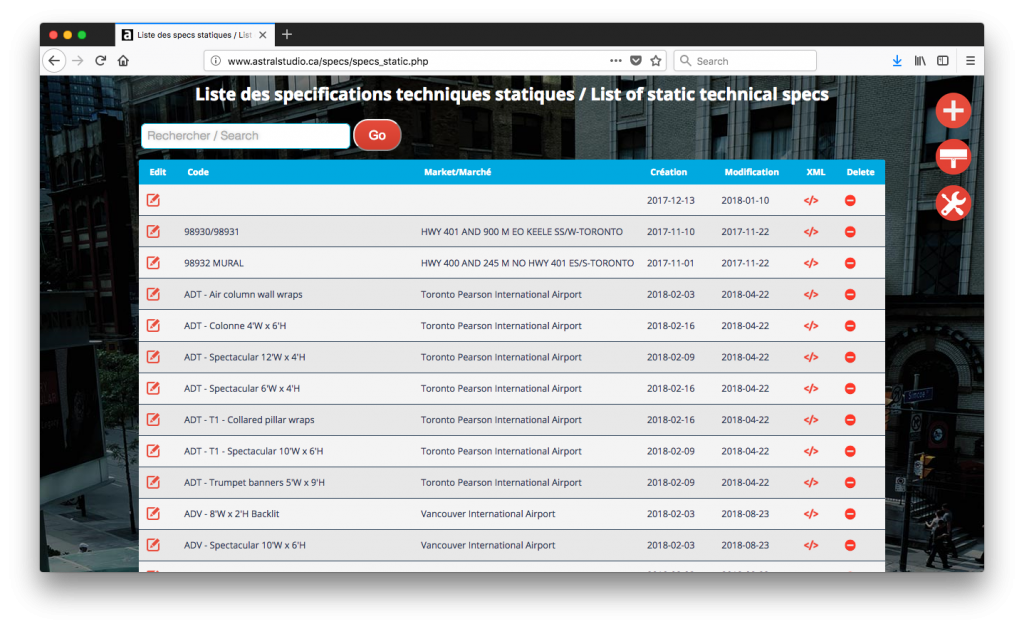
After we created the initial prototypes, we decided to pre-populate the text in the form to give it even more consistency. We also created a searchable list to index and access the entire repository (eventually there will be over 700 technical specifications)

Results
This project has been beta released with continuous development. The next version with have some modifications to reduce the number of fields even more and create more drop-down menus to further reduce time and increase consistency.